Animation is a fascinating art form that brings characters and objects to life. Whether you’re an aspiring animator or just curious about the magic behind your favorite animated movies, understanding the 12 principles of animation is essential. These principles serve as a foundation for creating captivating animations that adhere to the laws of physics and engage viewers. Let’s dive into each principle:
Squash and Stretch:
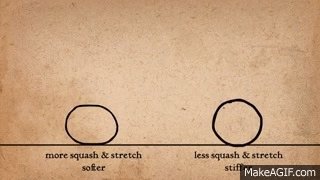
This fundamental principle conveys an object’s weight, flexibility, and hardness. When an object falls, it flattens upon impact (squash) and then stretches out to maintain its volume. Characters’ faces and bodies are also stretched and compressed to express emotions.
Example: In The Lion King, observe how Simba’s expressions are showcased using squash and stretch when he tries a bug for the first time.
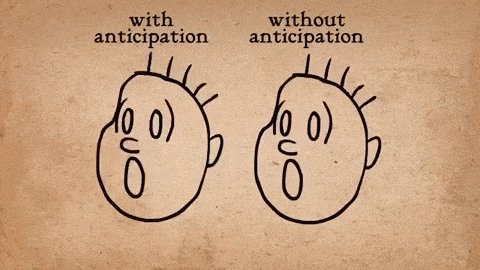
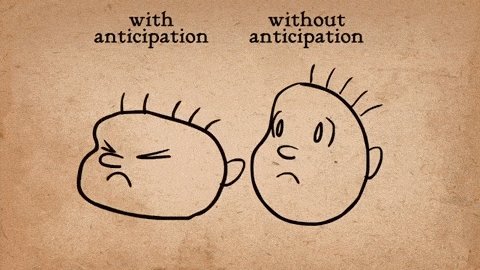
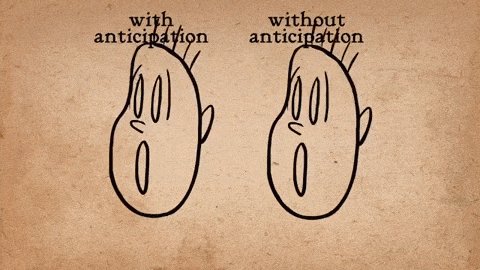
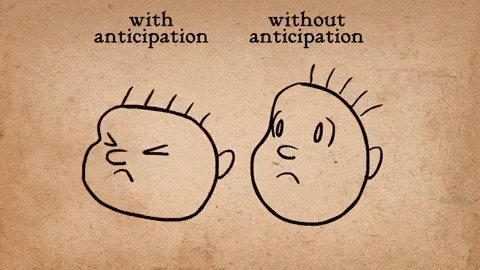
Anticipation:
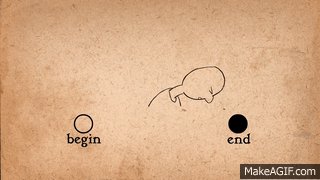
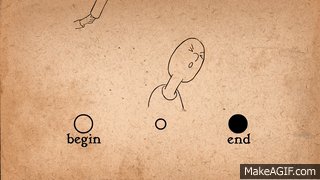
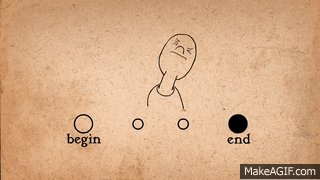
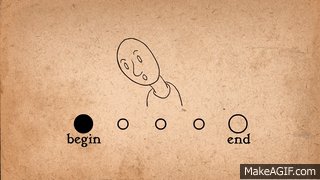
Anticipation prepares the audience for what’s coming next. It involves a small movement or action preceding a larger one. For instance, before a character jumps, they often squat momentarily. This signals to the audience that a jump is imminent.
Example: Tarzan’s squatting and jumping around high branches and vines create anticipation in his movements.
Staging:
Staging involves arranging characters, props, backgrounds, and camera perspectives to guide the viewer’s attention. It ensures that the animation unfolds logically and coherently.
Think of staging as setting the stage for your animation scene.
Straight Ahead Action and Pose to Pose:
These two approaches dictate how animators create motion. Straight ahead action involves drawing each frame in sequence, while pose to pose focuses on key poses first and then fills in the in-between frames.
Choose the method that suits your animation style and project requirements.
Follow Through and Overlapping Action:
Follow through refers to the continuation of motion after the main action stops. Overlapping action involves different parts of a character moving at different rates.
These principles add realism and fluidity to animations.
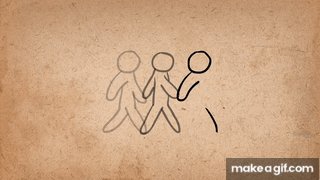
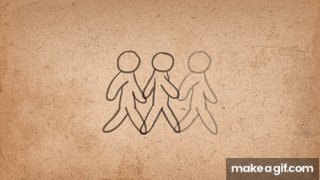
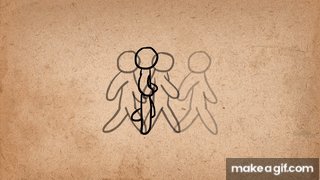
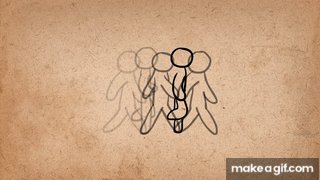
Slow In and Slow Out:
Objects don’t start or stop abruptly in real life. Slow in and slow out refers to easing into and out of movements. It creates a more natural flow.
Imagine a car accelerating smoothly rather than suddenly jumping forward.
Arcs:
Most natural movements follow curved paths (arcs). Animators use arcs to make motion feel organic and less mechanical.
Whether it’s a swinging pendulum or a character’s arm movement, arcs enhance believability.
Secondary Action:
Secondary actions complement the main action. They add depth and richness to scenes. For example, a character talking might also gesture or blink.
Pay attention to subtle movements that enhance storytelling.
Timing:
Timing determines the speed of actions. It affects the mood and impact of a scene. Fast timing creates excitement, while slow timing conveys weight or tension.
Experiment with different timings to achieve the desired effect.
Exaggeration:
Exaggeration emphasizes emotions, actions, and expressions. It’s a powerful tool for conveying feelings and making animations more engaging.
Use it judiciously to avoid crossing into the realm of caricature.
Solid Drawing:
Solid drawing focuses on creating three-dimensional forms. Understand anatomy, weight distribution, and spatial relationships.
Strong drawing skills contribute to convincing animations.
Appeal:
Appeal refers to making characters and scenes visually appealing. It’s about designing relatable, interesting characters that resonate with the audience.
These principles apply whether you’re working with traditional hand-drawn animation or modern digital techniques. As you practice and experiment, you’ll discover how to apply these principles effectively and breathe life into your animations. What will YOU create?